Hoy les vengo a contar la odisea que viví con el error ERR_PROXY_CONNECTION_FAILED y como fue que dí con la solución.
Estos días me ha pasado algo muy extraño y no se cual sea la razón de que pasara. Con la situación actual y el Home Office, además de mi equipo personal, tengo en casa la computadora de mi trabajo. Y hace poco ví que empezaron a presentarse problemas en ambos equipos bastante extraños.
La caída de Skype
El primer síntoma se presento en Skype en el equipo del trabajo, cuando me conectaba todos los contactos aparecían como desconectados, pero yo podía ver claramente que no era así desde el celular. No le preste mucha atención porque a pesar de eso, podía seguir enviando y recibiendo mensajes, solo que cuando enviaba o recibía algún archivo se tardaba una eternidad. Pero poco poco después me di cuenta de que los mensajes solo me llegaban al celular y que en la computadora siempre aparecía una leyenda que decía “conectado…”. Lo reinstale varias veces y no se solucionó pero como en su mayoría solo lo uso para mensajería decidí usar el celular por mientras Skype arreglaba “su problema” con una actualización.
Le Siguió Visual Studio
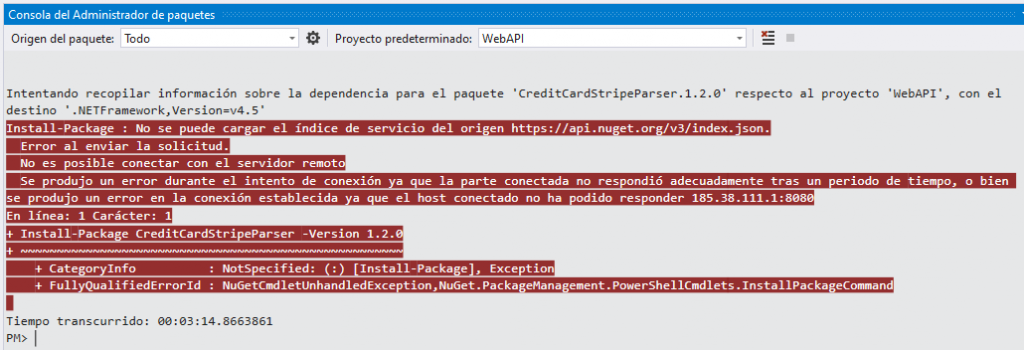
Actualmente estoy desarrollando un proyecto en mi equipo personal y en el proceso necesitaba agregar una dependencia desde el administrador de paquetes NuGet. Pero me llevé una sorpresa al ver el siguiente error:

Después buscar soluciones sin éxito en stackoverflow e intentarlo varias veces por fin se instaló la dependencia y seguí trabajando, pero me pareció bastante extraño que me apareciera ese error tantas veces.
¿Que le pasa a Visual Studio Code?
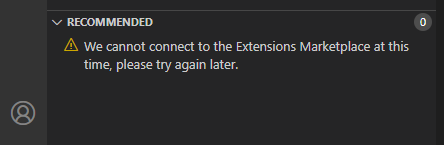
Poco después para mi proyecto personal quise intentar hacer el backend en Deno, desde hace unos meses sigo el canal de BettaTech en youtube y me pareció interesante. Quise configurar deno en Visual Studio Code y para ello necesitaba instalar un plugin y ¡oh, sorpresa!, no podía hacerlo.

Estuve buscando en internet como solucionarlo y después de un rato, harto de estar batallando con todo, primero con Skype, luego con Visual Studio y ahora Visual Studio Code, me dispuse a dejar todo y ponerme a jugar un rato… sin saber que venia lo peor.
¡¡¿TAMBIEN STEAM?!!
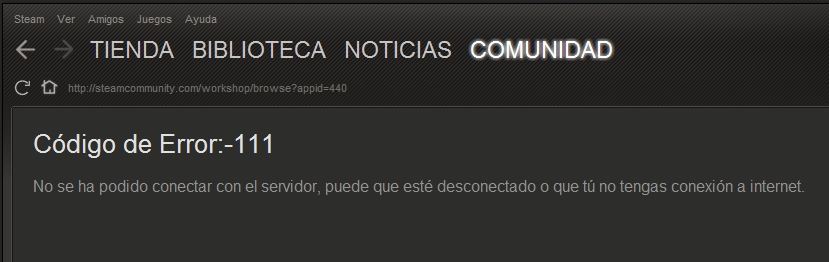
Justo cuando me dispuse a jugar, abrí steam para buscar algo que me ayudara a olvidar la odisea que había estado viviendo los últimos días y me apareció el siguiente error:

Cuando creí que esto no ya no podía ser peor me puse a ver videos en youtube, mientras pensaba si el problema seria mi conexión a internet, cosa que no creía porque podía navegar normalmente, tampoco podía ser cosa de configuración (o eso pensaba, ya lo veremos más adelante) porque el problema se presentaba en dos equipos diferentes sin llegar a ningún lado.
La pista que me llevó a la victoria
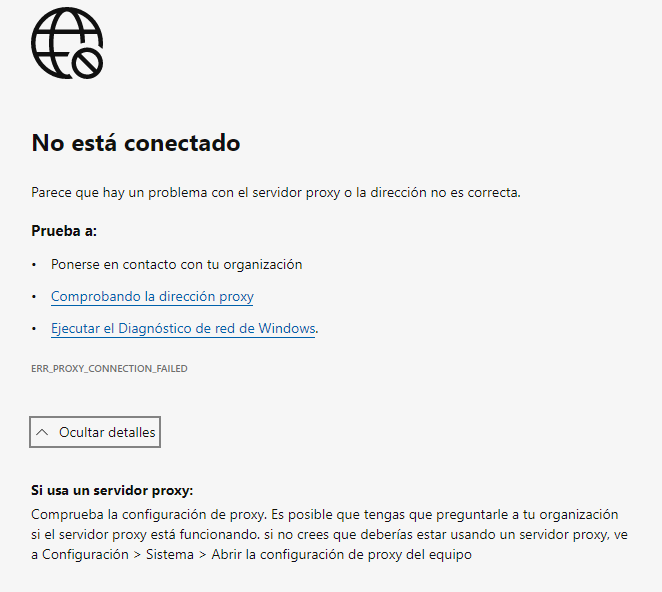
Como todo amante de la tecnología cuando se liberó Microsoft Edge basado en Chromium lo instalé para probarlo y accidentalmente un día lo abrí y me apareció el siguiente error ERR_PROXY_CONNECTION_FAILED

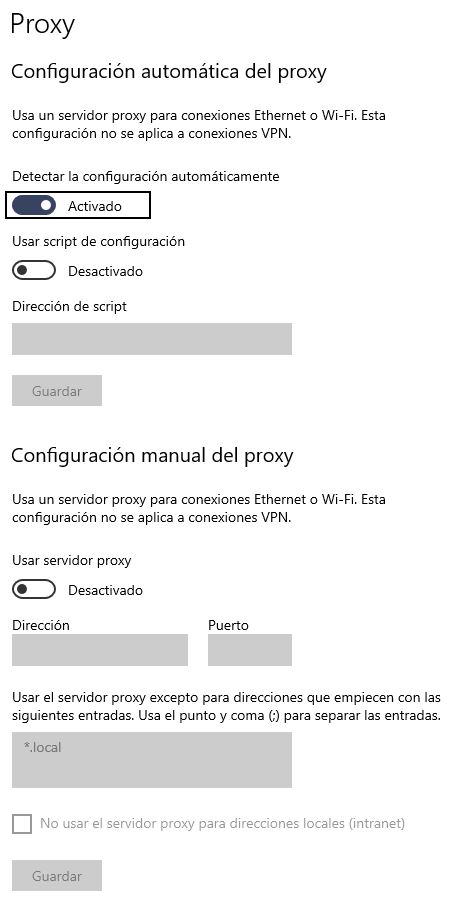
La palabra clave aquí es proxy, aunque yo nunca he usado un proxy en mi equipo personal ni en el del trabajo, cuando menos ya tenía una pista de que podría ser, tanto Skype, Edge, Visual Studio y Visual Studio Code son productos que pertenecen a Microsoft así que posiblemente tengan algún componente embebido de Edge o Internet Explorer y que deben estar presentando el mismo problema de conexión y quiero suponer que Steam también. Así que abrí la configuración de proxy como lo sugirió Edge y no vi nada extraño.

Como se puede observar no tengo configurado ningún proxy, pero aun así esta activada la opción “Detectar la configuración automáticamente“, en lo personal me daba la impresión de que por defecto debería estar activada, pero ya que no utilizo ningún proxy procedí a desactivarla y probé nuevamente en steam y ¡volvió a funcionar la tienda!, ¡igual que el marketplace de Visual Studio Code, el Nuget Package Manager de Visual Studio y Skype!.
La verdad es que no sé como fue que paso, quiero suponer que lo causó alguna actualización de Windows, pero lo importante aquí es que ya puedo trabajar y jugar tranquilamente. De ahora en adelante cada ves que no pueda conectarme a algún servicio, el “ERR_PROXY_CONNECTION_FAILED” sera lo primero que se me venga a la mente.
15/01/2021 a las 10:44 AM
Así es, la configuración del proxy de IE(Al parecer lo Edge está heredando esa opción) incluso afecta a Chrome. Solo firefox tiene su propia configuración de proxy por separado.
10/11/2022 a las 5:43 PM
A mi sucede lo mismo. Aún NO doy con lo que es en mi Visual Studio Code. A diferencia de usted yo si he usado proxy, pero actualmente no lo tengo configurado y puedo navegar normalmente; es más los demás programas si se conectan a internet y me brindan la posibilidad de actualizar porque encontró una versión más reciente, es decir se conecta. Pero el VSCode no se me conecta. Alguna otra solución que me recomiende? Saludos atte Ernesto
12/11/2022 a las 9:27 AM
Saludos Ernesto!, la verdad no sabría que más podrías probar, desde que escribí éste artículo jamás se me ha vuelto a presentar el mismo problema. Lo único que se me ocurre es que intentes actualizar windows, incluso activa las actualizaciones opcionales para ver si se corrige, yo aun sospecho de que fue alguna actualización de windows, esto me paso en W10 y como ya no se pueden deshabilitar las actualizaciones automáticas supongo que se instaló sin que me diera cuenta. Si logras solucionar tu problema de ser posible comparte con nosotros la solución en un comentario por si a alguien más le pasa lo mismo. Suerte!