Hace poco me surgió la necesidad de crear un plugin jQuery en el trabajo, pero la verdad es que es algo que jamás había hecho, aunque si he utilizado muchos a lo largo de mi carrera como desarrollador.
La verdad es que no fue algo muy difícil de hacer, aunque el método que utilice tal ves no sea el más óptimo, pero pude cubrir el requerimiento que tenia.
Código Base
Para crear nuestro plugin debemos utilizar el siguiente “esqueleto” como base, donde “MyPlugin” es el nombre del plugin que estamos desarrollando.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
(function ( $ ) { $.fn.MiPlugin = function() { return this.each(function () { // Código del plugin }); }; }( jQuery )); // Ejemplo $('#nodo').MiPlugin(); |
Pasando Parámetros
Bien, ahora veremos como pasar parámetros a nuestro plugin. Para ello declararemos una constante con las opciones por defecto del plugin y con la función extend uniremos las opciones recibidas por defecto con las recibidas por parámetro.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
(function ( $ ) { $.fn.MiPlugin = function(opcionesUsuario) { // Opciones por defecto const opcionesPorDefault = { opcion1: 'opcionPorDefecto1', opcion2: 'opcionPorDefecto2', debug: false }; // Se mezclan las opciones por defecto con las del usuario const opciones = $.extend(opcionesPorDefault, opcionesUsuario); return this.each(function () { // Código del plugin // Se imprimen en consola los valores de las opciones if (opciones.debug) { console.log(opciones); } }); }; }( jQuery )); |
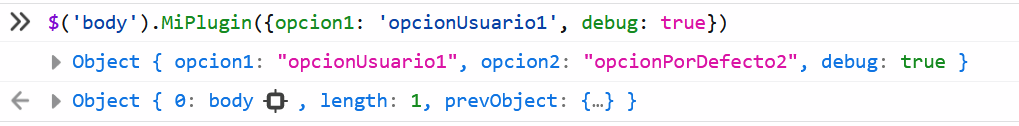
Si ejecutamos ahora nuestro plugin con la opción debug en true se imprimirán en consola las opciones que se utilizaran. Como se observa en la siguiente imagen dado que solo especificamos opcion1 y debug en los parámetros son los únicos valores que cambian de valor, opcion2 sigue teniendo el valor por defecto que se definió en el plugin.

Probando Nuestro Plugin
Bien, ahora haremos unos cambios en nuestro código para que nuestro plugin agregue un borde a los elementos seleccionados, quedando de la siguiente manera:
NOTA: Para simplificar el código se ha escrito todo en un solo archivo
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html lang="es"> <head> <meta charset="utf-8"> <title>Plugin</title> </head> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> (function ( $ ) { $.fn.MiPlugin = function(opcionesUsuario) { // Opciones por defecto const opcionesPorDefault = { tipo: 'solid', color: 'black', ancho: '1px', debug: false }; // Se mezclan las opciones por defecto con las del usuario const opciones = $.extend(opcionesPorDefault, opcionesUsuario); return this.each(function () { $(this).attr('style', 'border: ' + opciones.tipo + ' ' + opciones.color + ' ' + opciones.ancho); // Se imprimen en consola los valores de las opciones if (opciones.debug) { console.log(opciones); } }); }; }( jQuery )); </script> <body> <p id="p1">Parrafo 1</p> <p id="p2">Parrafo 2</p> </body> </html> |
Opciones por Defecto
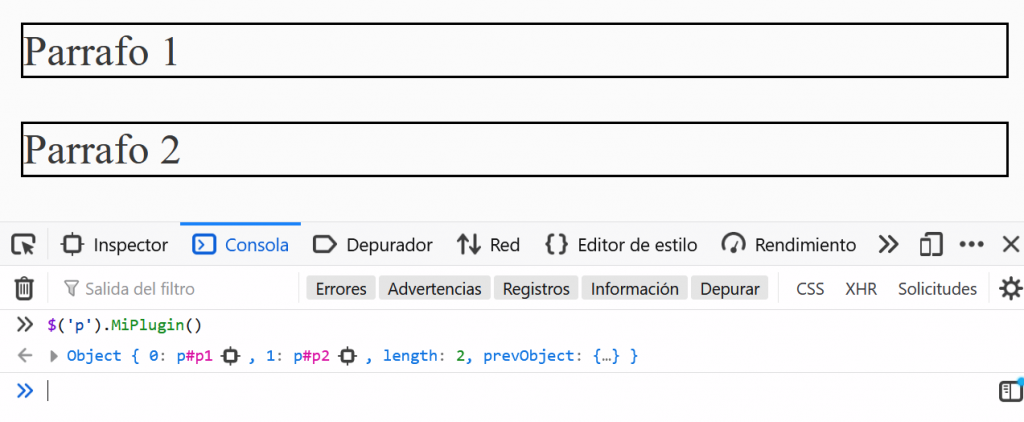
Si ejecutamos nuestro plugin sin parámetros tendremos el siguiente resultado, ya que se aplican los valores por defecto.

Pasando Opciones por Parámetro
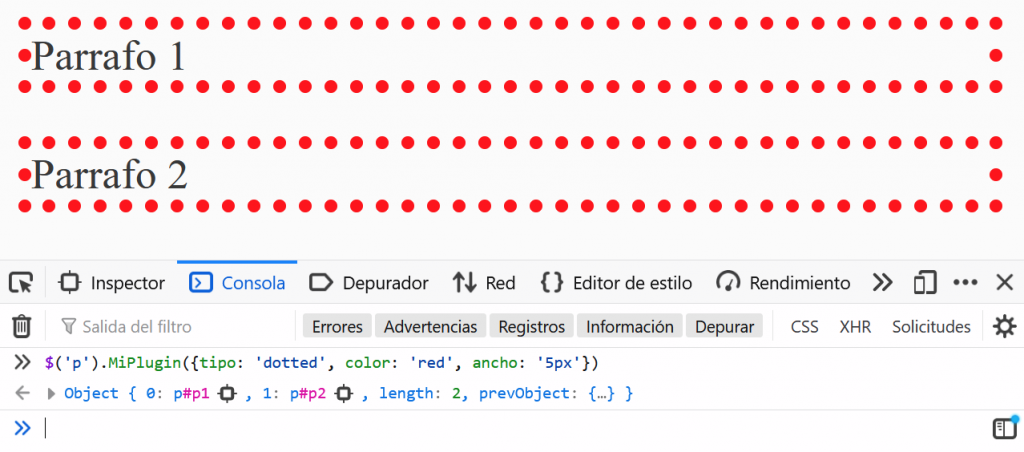
Ahora probemos pasando valores diferentes como parámetro y obtendremos lo siguiente.

Cambiando el Selector CSS
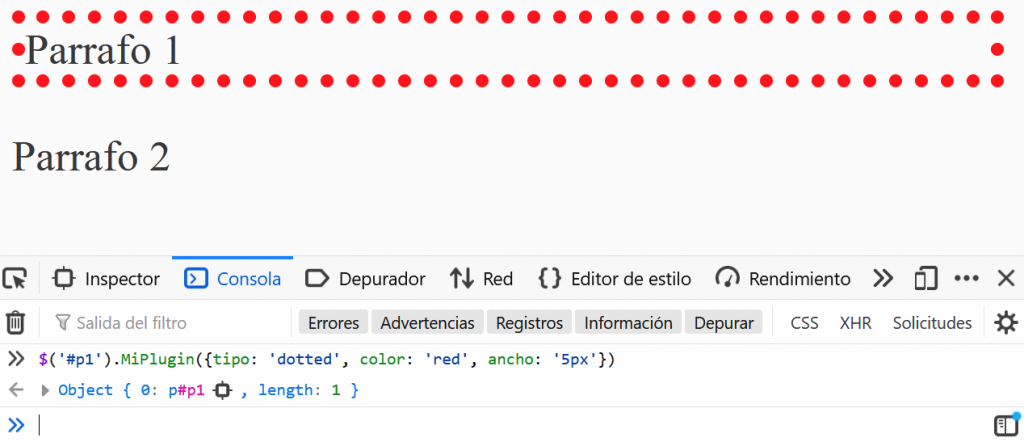
Cabe mencionar que estamos usando el selector CSS ‘p’, y al haber 2 parrafos se aplica el borde a ambos parrafos, si solo quisiéramos aplicar el estilo al parrafo p1 lo hariamos cambiando el selector por ‘#p1’ y obtendriamos lo siguiente